Je vais vous présenter aujourd'hui Dashy, qui est un dashboard pour vos applications. Le projet disponible sur GitHub compte actuellement 840 étoiles, au moment où j'écris cet article.
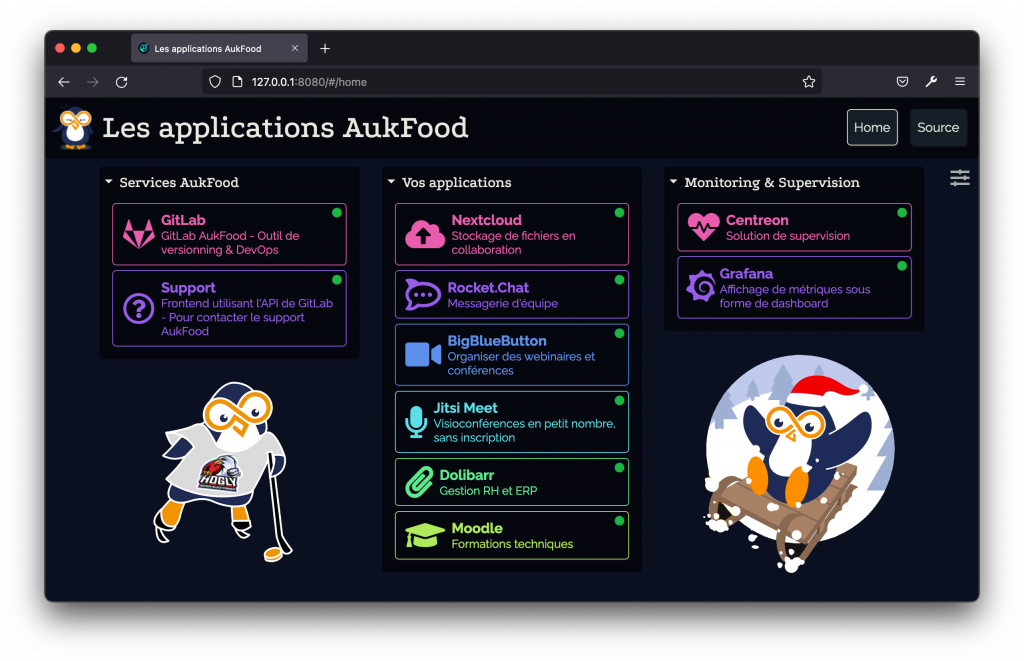
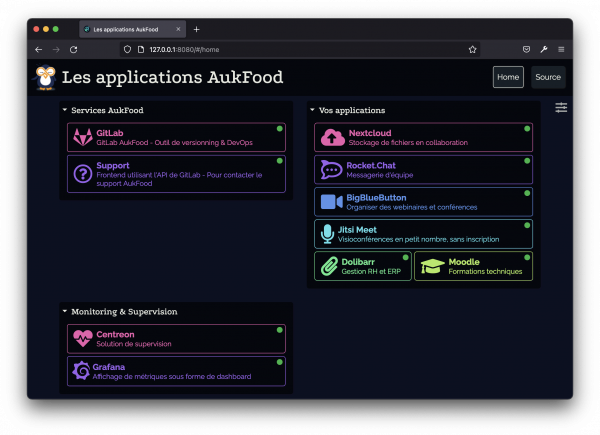
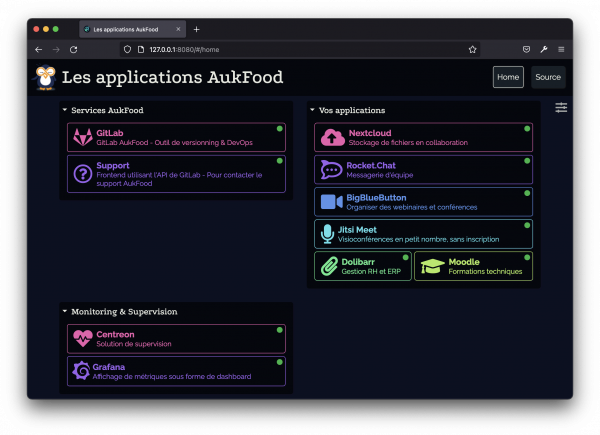
Le concept est le suivant : Dans un cadre professionnel ou personnel, si vous avez de multiples applications hébergées, et que vous n'avez pas l'URL en tête pour l'atteindre, Dashy le fait pour vous. Sympa, non ? ✌️
Vous avez également un petit monitoring intégré, paramétrable si vous le souhaitez, en vert si les services sont opérationnels, et en rouge s'ils sont indisponibles. Comme vous le voyez ci-dessous, tous nos outils sont up 🙂

L'interface vous propose une vingtaine de thèmes pré-construits possibles, voir ici.
Installation
L'installation se fera en mode conteneur, à travers un docker-compose.yml :
---
version: "3.8"
services:
dashy:
# To build from source, replace 'image: lissy93/dashy' with 'build: .'
# build: .
image: lissy93/dashy
container_name: Dashy
volumes:
- ./config:/app/public
ports:
- 4000:80
# Set any environmental variables
environment:
- NODE_ENV=production
# Specify your user ID and group ID. You can find this by running <code>id -u</code> and <code>id -g</code>
# - UID=1000
# - GID=1000
# Specify restart policy
restart: unless-stopped
# Configure healthchecks
healthcheck:
test: ['CMD', 'node', '/app/services/healthcheck']
interval: 1m30s
timeout: 10s
retries: 3
start_period: 40sLancons-le :
docker-compose up -dL'écoute se fait sur le port 4000 par défaut, mais il est possible de mettre un Vhost (Apache ou Nginx par exemple) en front.
Configuration
Tout se passe dans le fichier de configuration, situé dans le répertoire ./public/conf.yml. On y distinguera trois catégories :
appConfig: Pour la configuration de l'apparence, de l'application en elle-même, etc... ;pageInfo: Pour les détails à propos de l'instance Dashy (Title de page, favicon, etc...) ;sections: Permet de déclarer une section (dans le but de regrouper vos applications comme vous le souhaitez).
Voici un exemple :
appConfig:
theme: "material"
layout: "auto"
startingView: "minimal"
iconSize: "large"
statusCheck: true
statusCheckInterval: 20
hideComponents:
hideSearch: true
hideSettings: true
hideFooter: true
# hideNav: true
pageInfo:
title: "Les applications AukFood"
logo: "https://www.aukfood.fr/favicon.ico"
description: ""
footerText: ""
sections:
- name: Services AukFood
items:
- title: GitLab
description: GitLab AukFood - Outil de versionning & DevOps
icon: fab fa-gitlab
url: https://URL_GitLab
- title: Support
description: Frontend utilisant l'API de GitLab - Pour contacter le support AukFood
icon: far fa-question-circle
url: https://URL_Support
- name: Vos applications
items:
- title: Nextcloud
description: Stockage de fichiers en collaboration
icon: fas fa-cloud-upload-alt
url: https://URL_Nextcloud
- title: Rocket.Chat
description: Messagerie d'équipe
icon: fab fa-rocketchat
url: https://URL_Rocketchat
- title: BigBlueButton
description: Organiser des webinaires et conférences
icon: fas fa-video
url: https://URL_BigBlueButton
- title: Jitsi Meet
description: Visioconférences en petit nombre, sans inscription
icon: fas fa-microphone
url: https://URL_Jitsi
- title: Dolibarr
description: Gestion RH et ERP
icon: fas fa-paperclip
url: https://URL_Dolibarr
- title: Moodle
description: Formations techniques
icon: fas fa-graduation-cap
url: https://URL_Moodle
- name: Monitoring & Supervision
items:
- title: Centreon
description: Solution de supervision
icon: fas fa-heartbeat
url: https://URL_Centreon
- title: Grafana
description: Affichage de métriques sous forme de dashboard
icon: si-grafana
url: https://URL_Grafana
Pour mettre à jour les changements :
yarn buildOu si version conteneur :
docker exec -it Nom_De_Votre_Conteneur_Dashy yarn buildLa mise à jour dure une trentaine de secondes.
De notre côté, nous avons mis en place une pipeline CI/CD depuis GitLab de manière à mettre à jour automatiquement les changements du fichier conf.yml sans avoir à lancer quoi que ce soit.

Vous pouvez constater qu'il y a des icônes. Dashy utilise plusieurs librairies d'icônes :
- Font Awesome
- Simple Icons
- MaterialDesign
Vous pouvez également importer vos propres icônes, en local, ou même à partir d'une URL.
Bonus : Configuration SSO
Chez AukFood nous sommes toujours en train de réfléchir à une solution de Digital Workplace, et il s'avère que Dashy intègre un module de SSO, à travers Keycloak :
appConfig:
...
auth:
enableKeycloak: true
keycloak:
serverUrl: 'http://localhost:8081'
realm: 'alicia-homelab'
clientId: 'dashy'Voici le lien vers la documentation, que je trouve pour ma part excellente et très détaillée.